Ariana’s beach club app
Ariana’s Beach Club deserves an app — so let’s design it.
Ariana’s Beach Club, founded in 2022, is a community of beach goers — new and wannabes. We host events at beaches across Cape Town, South Africa throughout the year. We’re an inclusive space that encourage bringing friends and snacks and there’s no pressure to swim in the icy waters.
As the community grows, I’ve considered making an app to help members track and follow events. Currently all events are showcased on Instagram, but the algorithm doesn’t push posts or stories out to everyone so we needed a way to ensure members were notified of events and updates.
early Design stages
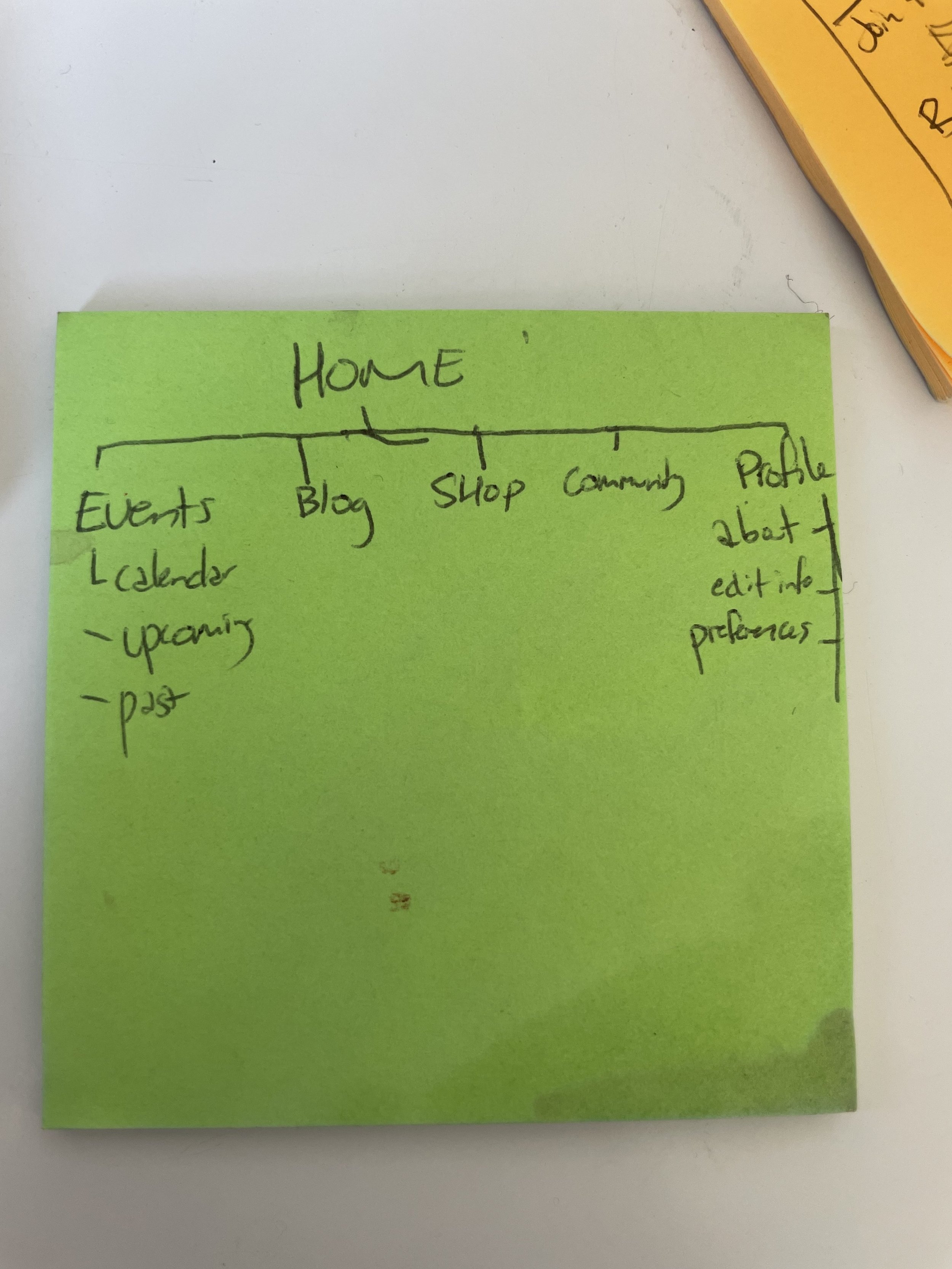
The first step was to create a site map to figure out what was going to be included on the app.
From there, initial design iterations were drawn up for the app using information from the site map.
My typical style of navigation is a bottom navigation bar so I wanted to test out a hamburger menu — hence 2 iterations of the home page.
Both versions of the home page were made into mockups on Figma and I couldn’t decide which I preferred.
I was conflicted — V1 seemed more appropriate but V2 would test my skills and push me creatively.
Ultimately V1 was chosen for the initial mockups — I could revert to V2 navigation menu if needed. The Beach Club app is fairly simple, the most complex aspect being the online shop.
The first pages to be mocked up were: home, events, merchandise, shop item and the cart page.
These are displayed below.
While rectangles and circles are great for initial mapping, I need to incorporate colour and visuals as soon as possible to help me get a sense of what I’m designing. Labels help too, but I tend to add those to my wireframes anyway.
Step one was to design and add the heading and navigation bar components to each page.
You’ll notice the use of overlays — either with a hover or click — on the merch item and events pages. This was my first time playing around with overlays.
As it stands now I am considering how to use the calendar and check out pages. The round buttons on the merch item and cart pages will likely be changed for an oblong shape to match the shapes of the rest of the app.
Adding visuals
Link to the live (unfinished) prototype here.